最近写了一个用node来操作MongoDB完成增、删、改、查、排序、分页功能的示例,并且已经放在了服务器上地址:。
Mongoose是在node.js环境下对mongodb进行便捷操作的对象模型工具,有人已经总结了使用方法,
项目一共四部分:
1.MacOS下MongoDB数据库的安装配置。
2.MongoDB在MacOS上的客户端Robo 3T 的使用。
3.Centos 下MongoDB数据库的安装配置。
4.node-express项目的搭建并通过mongoose操作MongoDB数据库详细示例,完成增删改查分页排序。(本篇文章)

统一声明:安装插件或执行命令的时候linux,mac 有时候需要加上sudo
一:先安装node.js,安装express等,然后创建项目
新建express站点,express publish-system -e -c less,新建的项目名称是publish-system,选择ejs模板,使用less进行预编译,
如果不知道express的这些指令,可以通过express –help查看
2. 进入到这个项目目录 cd publish-system,安装依赖 npm install 项目目录应该是这样的:

3. 启动这个项目 npm start 或者 node ./bin/www 或者 node app.js ,这里如果你安装了pm2,也可以使用pm2启动
(安装:npm install -g pm2 启动:sudo pm2 start ./bin/www 其它命令不说了)
这里有个问题而Node.js 只有在第一次引用时才会去解析脚本文件,以后都会直接访问内存,这样每次修改服务端代码后得重新启动node服务,很繁琐。
这里引入了第三方工具supervisor(这样的工具还有其它的),文件修改保存后,它能自动重启node服务。
全局安装supervisor:npm install -g supervisor
安装完成后就可以用supervisor启动服务了(假设你的Node.js程序主入口是app.js):supervisor app.js
PS: express 4.x把用于项目启动的代码移到了./bin/www的文件,如需使用supervisor 启动express项目请使用下面的命令:supervisor ./bin/www
4. 命令行会提示在哪个端口监听,如果想改默认端口号,在bin文件夹下面的www文件进行修改
5. 打开浏览器进行查看 localhost:3333(默认) 6. 安装mongoose插件。二. 完善功能,编写业务逻辑代码(登录+增删改查排序分页)
在项目里面建model文件夹,写链接数据库,以及一些链接表的实例。下图是主要功能模块图:

下图是全部完成后的详细功能图:

1. 建数据库 bl,创建用户表users:

2. 先完成登录功能,没有验证登录信息,这个功能暂时与数据库无关。
编辑views/index.ejs。 用的fetch来掉接口,里面详细的就不说了
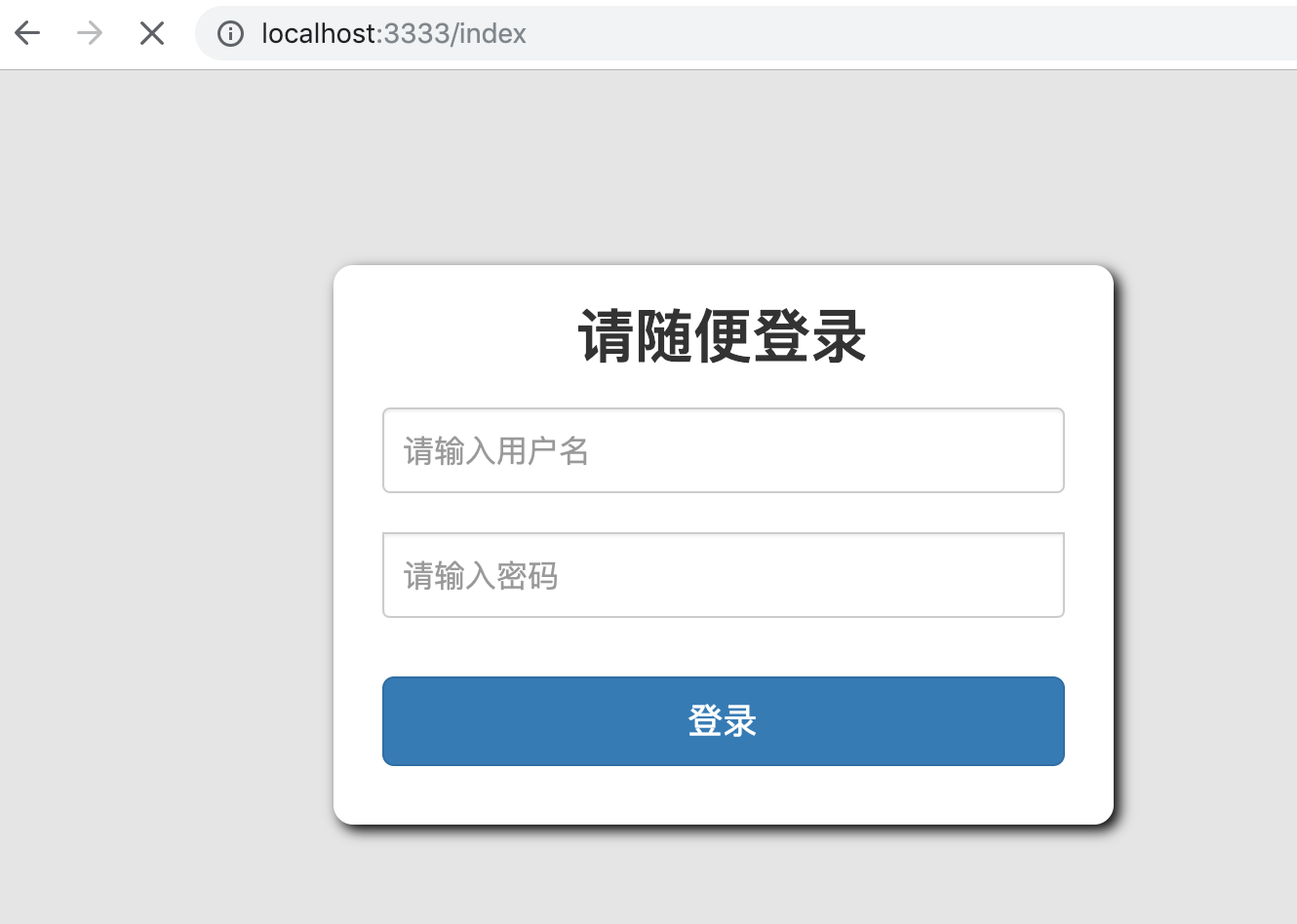
登录 请随便登录
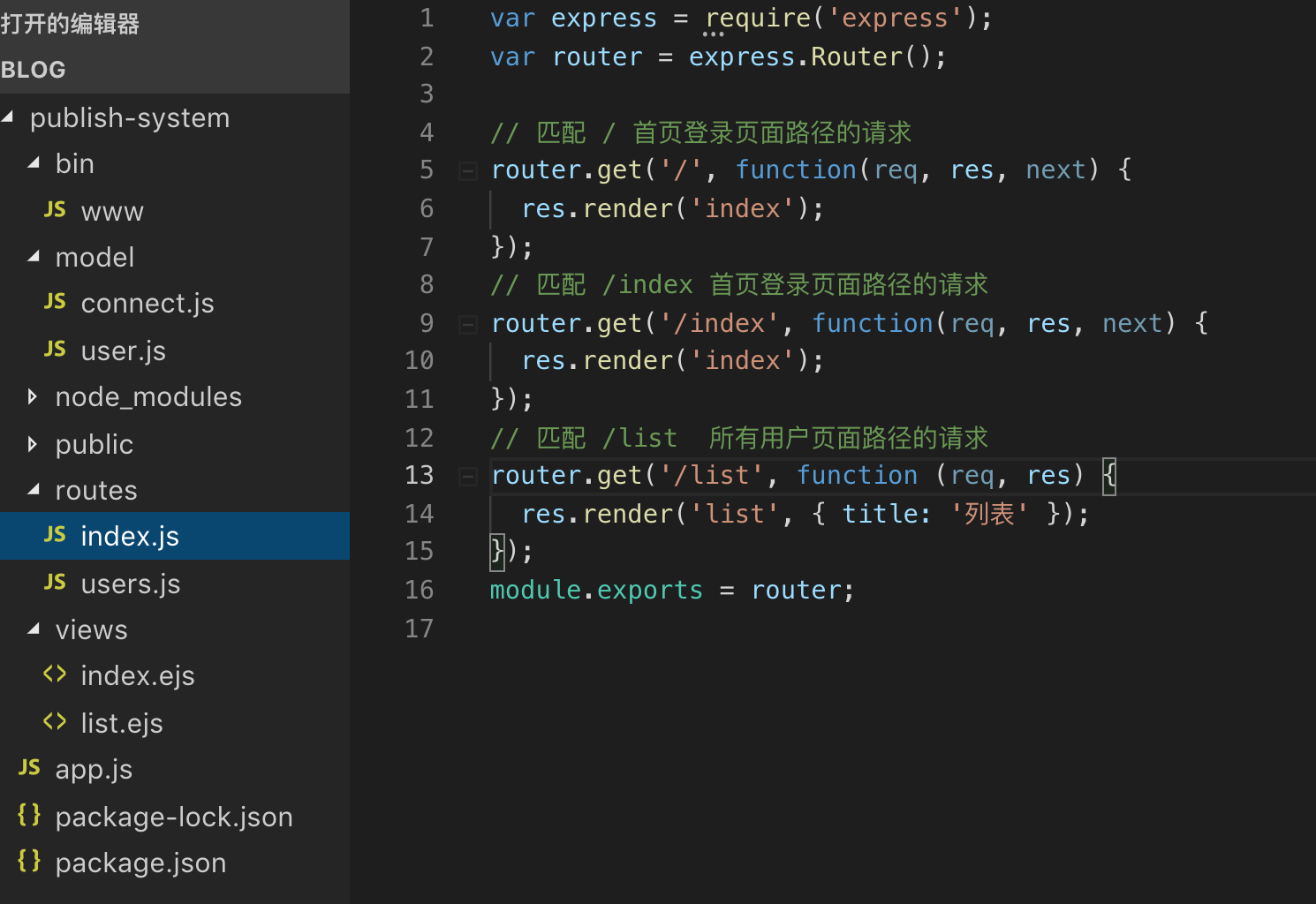
控制这个页面的路由在 routes/index.js

控制这个页面调用的登录接口路由在 routes/users.js。这里只是做了简单的登录,并没有验证登录的信息。

下图登录页面:

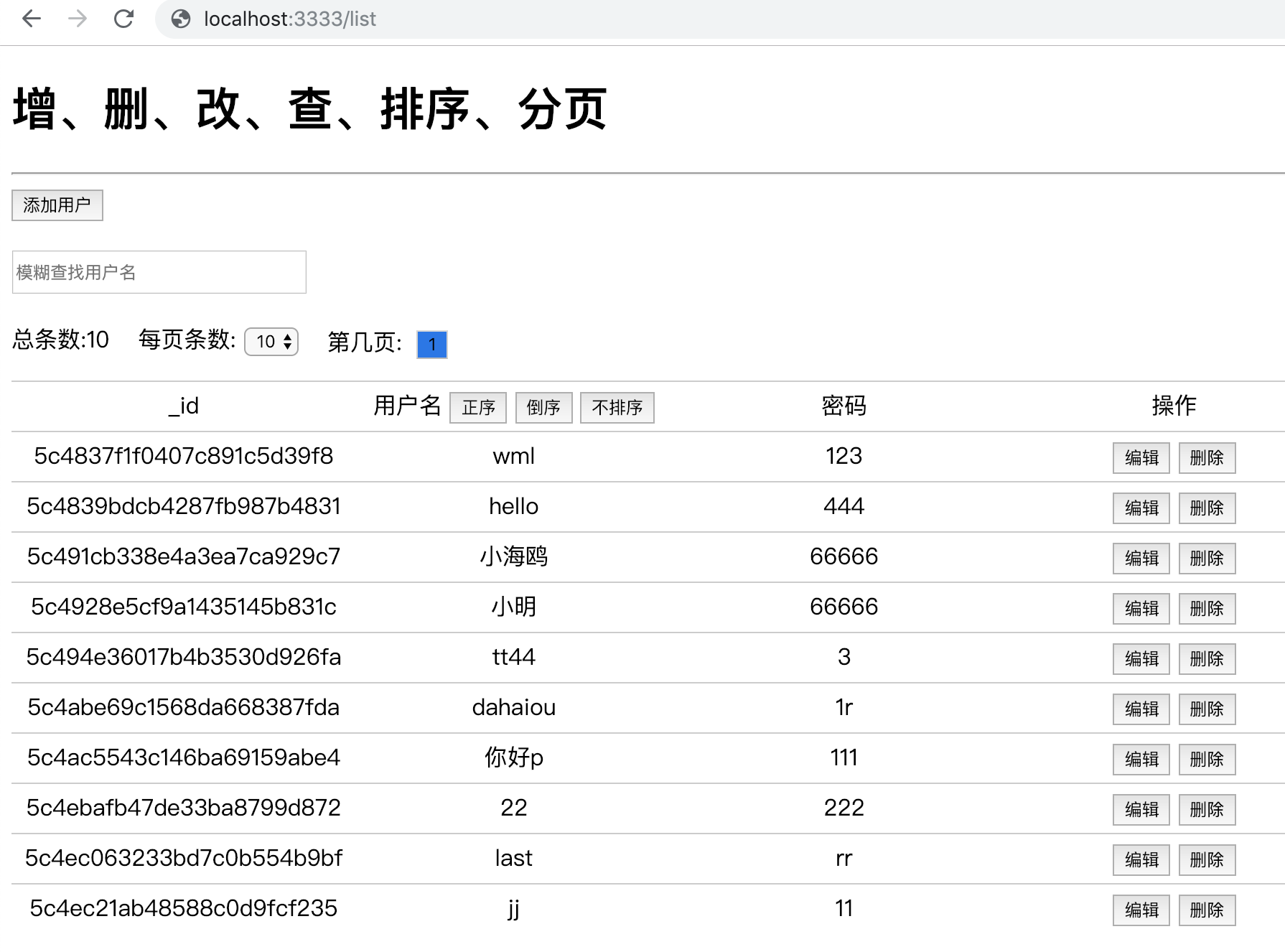
3. 登录成功后到用户列表页面,开始读取数据库数据。这里只做一个获取列表功能的介绍,其它功能都差不多,只是接口传的参数不一样而已。
用户列表页面

先创建连接数据库的方法:model/connect.js
var mongoose = require('mongoose');mongoose.connect('mongodb://localhost/bl')var db = mongoose.connection;db.on('error', function callback(err) { //监听是否有异常 console.log("链接错误"); console.log(err);});db.once('open', function callback() { //监听一次打开 //在这里创建你的模式和模型 console.log('链接正确!');}); module.exports = mongoose; 可以执行node model/connect.js 检查连接是否完成

在创建连接表的模型方法:model/user.js
var mongoose = require('./connect.js');mongoose.Promise = global.Promise;// 创建用户表数据的模型var userSchema =new mongoose.Schema({ name:String, password:String, date: { type: Date, default: Date.now },})// 把schema转换为一个model,使用mongoose.model(modelName, schema) 函数// users 是用户表var Users = mongoose.model('users',userSchema);// 查询出来表中第一个数据Users.findOne((err,data) => { console.log(data)}); 可以执行node model/user.js 检查连接是否完成

获取数据的接口处理:

总结:到这里已经算本地开发完成了,说下注意的地方,在model/user.js里面创建所有要操作表的数据模型,然后才可以使用。
剩下的就是发布了,在服务器上跟本地差不多,如果MongoDB不用账号密码登陆的话,那就基本一样了。
1.先打开MongoDB服务以及创建数据库,表。
2.把项目上传到服务器的某文件夹内。我传到了nginx/html/里面,我的所有项目都在这个里面。
然后在服务器上到项目目录里面执行:sudo npm install(前提是服务器安装了node)
3.运行项目:跟本地一样运行,但是最好还是用pm2运行并设置开机自动启动(MongoDB也设置开机自动启动)
在root用户下执行
sudo pm2 start ./bin/www 运行你要开机启动的程序
sudo pm2 save 保存当前已经启动了的服务
sudo pm2 startup 设置开机自启的配置
这样就可以在浏览器中根据IP地址+端口访问了。